Exploring Advanced Schema Markup Techniques for Rich Snippets
In this article, we’ll dive into something called schema markup techniques, and rich snippets. It’s what makes your website stand out in search engine results.
So, what exactly is schema markup? In simple terms, it’s like adding special tags to your website’s code. These tags offer search engines extra information about your content. It’s like giving search engines a clearly labelled cheat sheet to understand your website better. It prevents your website from getting lost in the sea of search results.
Then there’s something else that’s interesting: rich snippets.
These are just short pieces of data that help your site stand out. Not only that, they allow readers a quick look at your information even before they click on your link.
If you’re someone eager to ensure that your site stands out in search engines quickly, then this post is for you.
1. Simplifying Things
Schema markup, simply speaking, offers accurate information about your website to search engines. It’s quite similar to helping your guests at a dinner by inserting dish labels.
You let them know quickly, what’s inside the dish.
Rich snippets, on the other hand, are like book summaries. They are the highlights of a webpage.
They permit quick glimpses into your content. It makes things a lot easier for visitors to grab relevant information quickly.
1.2. Importance of Structured Data for Search Engines
Structured data is a universal language that websites use.
It helps websites in communicating with search engines.
For this, special codes are used on websites that organize the data quite well. This kind of methodical organizing helps search engines understand what the content is about.
The advantage of this?
You, simplify the work of search engines a lot. They can then display relevant results (your site) to users.
It’s like giving search engines a shortcut to understanding your content.
These short cuts ultimately improve your website’s visibility and ranking in search engine results pages (SERPs).
So here’s the difference between the three
- Structured data is a standardized language for websites. They help search engines in understanding content.
- Schema markup is a method of implementing structured data. You’re actually labeling website code for clarity.
- Rich snippets are the outcome of structured data. They appear as summaries in search results, helping users in finding relevant information.

Check out our blog on how you can leverage user intent to enhance your SERP rankings.
1.3. Basic Types of Schema Markup (SM)
Now, let’s talk about the different types of SM yp you can use:
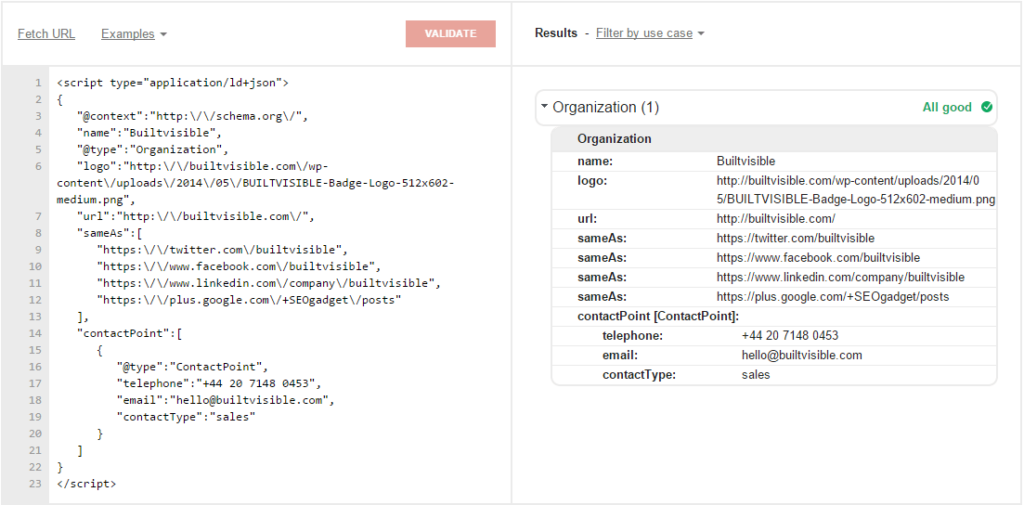
- Organization: This type of schema markup only offers information about your business. This can be as its name, logo, contact information, and social media profiles.
- Blog Posts: If you’re publishing blog posts, this (SM) helps search engines understand the title of the post. It also includes author, date published and main content of your articles.
- Product: Product (SM) helps e-commerce websites. This covers details like product name, description, price, availability, and reviews.
- Recipe: Recipe (SM) are good you have a recipes based website. They help you offer information like the dish’s ingredients, cooking time, serving size, and nutrition facts.
Depending on your website’s content, you can choose the (SM)that best fits your needs. It works as a system of road signs for search engines. They can then head toward the most crucial content on your website.
2. Rich Snippets Explained
Like we said earlier, rich snippets are the outcome of structured data. They appear as “glimpses” in search results, which helps readers quickly gather the information they need.
2.1. Understanding Rich Snippets
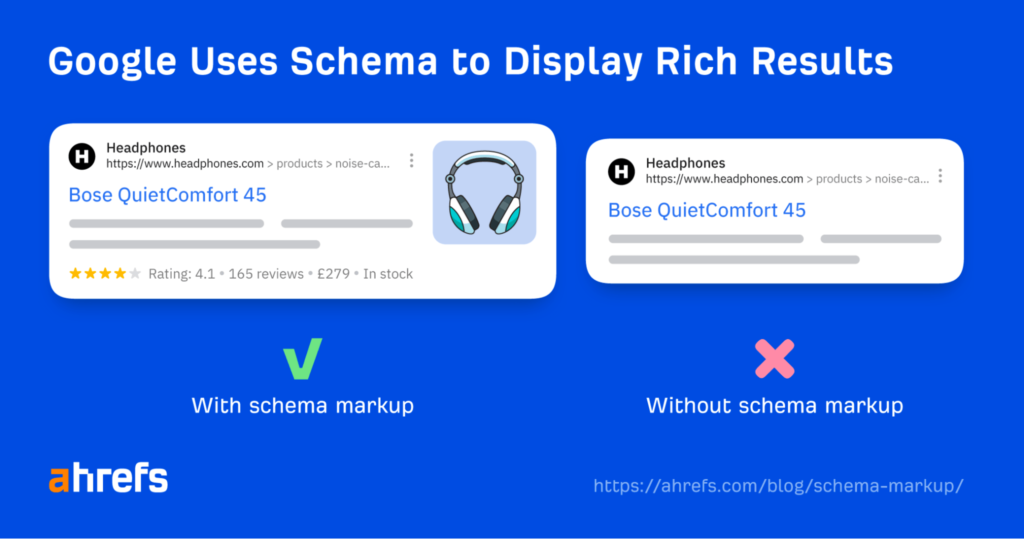
Imagine searching for a product online and coming across a search result that includes extra details. This could be something like ratings, or prices.
That is a classic example of a rich snippet.
These snippets act like strong eye-catching banners in search results.
Guess why?
Because they offer a quick sneak at the content without even forcing you to click.
2.2. Examples of Rich Snippets in Search Results
Now, let’s explore some real-life examples of rich snippets:
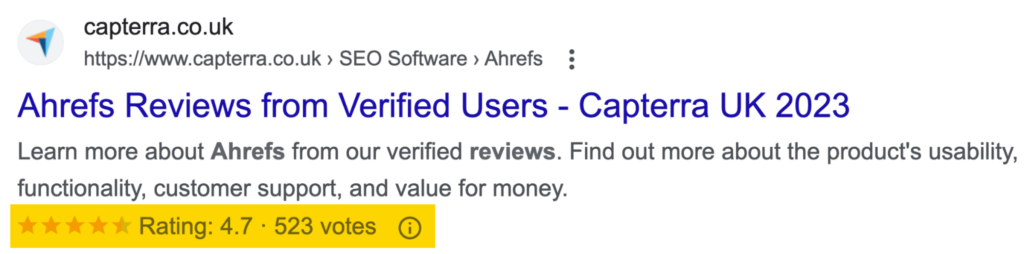
- Star Ratings: When you search for a product online, you often see star ratings right in the search results. These star ratings are actually giving you a quick preview of what other users think.
- Note that this happens before you even visit the website.

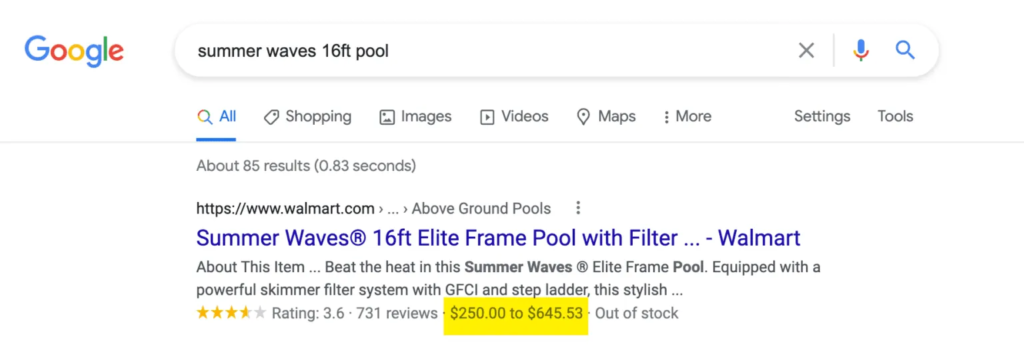
- Price Range: If you’re shopping online, rich snippets can show you the price range of products directly in the search results. No need to click through multiple websites to compare prices – it’s all right there at your fingertips.

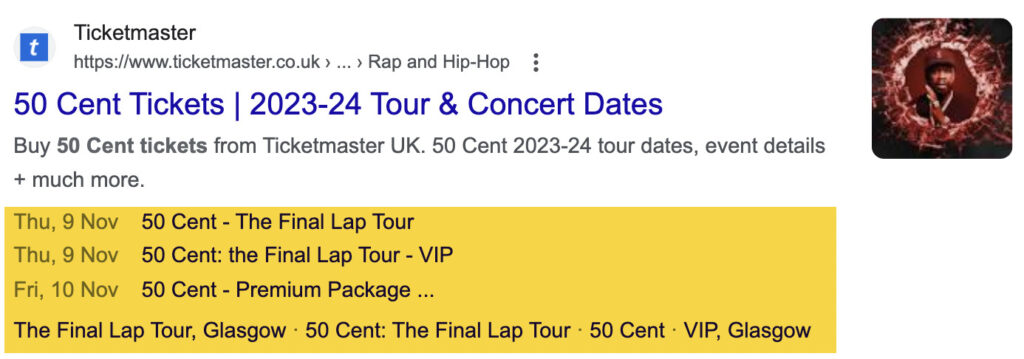
- Event Details: Event details help out if you’re planning on a movie or show. In such cases, rich snippets show you event details like date, time, and location; maybe even ticket availability. This makes it easier to book tickets because you don’t have to leave the search results page.

2.3. Benefits of Having Rich Snippets for a Website
So, why should you care about rich snippets? Here are a few good reasons:
Increased Visibility:
Rich snippets make your search results stand out from the crowd.
They always attract more attention from users.
This gradually increases your website’s visibility in search engine results pages (SERPs).
Improved Click-Through Rates:
When users see extra information like star ratings (or prices) in search results, they want to click on to your website.
This leads to something called to higher click-through rates (CTR) .
Evidently this means more traffic on your site.
Enhanced User Experience:
Rich snippets enhance your site’s User Experience (UX) because they display valuable information to users, right up front.
This helps them make informed decisions quickly.
In short, users don’t have to work extra hard in searching through multiple web pages.
Now, let’s take a look at some of the (SM) techniques.
3. Basic Schema Markup Techniques
3.1. Quick Recap of Basic Schema Markup Techniques
Identifying Key Content: Identifying key content means deciding which parts of your content you want to highlight in search results. This could be articles, or products, or recipes, or events.
Choosing Schema Types: You need to select the appropriate schema types from Schema.org that match your content. Common types include Articles, Products, Recipes, Events, and Organization.
Adding Markup to HTML: Next you insert the schema markup into your webpage’s HTML code. for this you use microdata, RDFa, or JSON-LD. This involves adding specific tags and properties to your existing HTML structure.
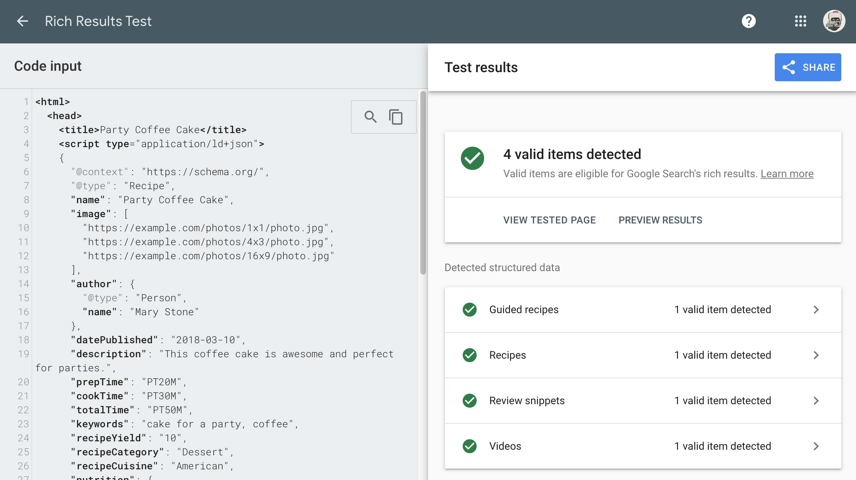
Testing and Validating: In order to test the markup, you use tools like Google’s Structured Data Testing Tool. This helps ensure your schema markup is implemented correctly and is error-free. This step is crucial for ensuring search engines can interpret your markup accurately.
3.2 Examples of Basic Schema Markup and Resulting Rich Snippets
Schema markup can be done using a variety of ways, including JSON-LD. More about that in section 4.3.
However, in this case, HTML is being used.
HTML properties such as “itemtype” and “itemscope” are inserted directly into the webpage’s code. They help with the definition of the content type and characteristics.
In HTML, properties such as “title” and “author” function as labels for various portions of a webpage.
Search engines analyze your web pages for these labels, and then utilize the information to generate rich snippets.
Let’s bring these concepts to life with some examples:
A. Article Schema Markup:
HTML Markup: <div itemscope itemtype=”http://schema.org/Article”>…</div>
Properties: Title, Author, Date Published, Image, Description, etc.
Resulting Rich Snippet: In search results, you might see the article’s title, author name, publication date, and sometimes a thumbnail image.
B. Product Schema Markup:
HTML Markup: <div itemscope itemtype=”http://schema.org/Product”>…</div>
Properties: Name, Description, Brand, Price, Availability, Review Rating, etc.
Resulting Rich Snippet: Search results display the product’s name, price, availability, and star ratings. This makes it more enticing for potential customers.
C. Recipe Schema Markup:
HTML Markup: <div itemscope itemtype=”http://schema.org/Recipe”>…</div>
Properties: Name, Description, Ingredients, Instructions, Prep Time, Cook Time, etc.
Resulting Rich Snippet: Users see a preview of the recipe’s title, cooking time, rating, and even a mouthwatering image directly in the search results.
When you implement these basic schema markup techniques, you make your content more understandable to search engines.
It also lays the foundation for creating captivating rich snippets. They simply stand out in the crowded digital landscape.
Stick with me for more advanced techniques, up ahead.
4. Advanced Schema Markup Techniques
Let’s what is nested schema markup, complex schema types, and the powerful magic of JSON-LD.
Here’s the breakdown.
4.1. Exploring Nested Schema Markup
This interesting technique helps create a more comprehensive schema markup. It turns into something that paints a vivid picture for search engines.
In a way, you’re adding extra layers of information to add greater clarity.
This helps search engines to understand what the content is about.
I’ll simplify that even more:
Nested schema markup is like putting a smaller doll inside a bigger one.
For example, you maybe hosting a cooking workshop (Event schema) where you’ll be demonstrating a recipe (Recipe schema).
Now, for the purpose of nesting, you actually insert one schema within another.
Here’ you can nest the Recipe schema within the Event schema.
You do that by providing detailed information about the event itself (cooking workshop) while also highlighting the recipe being featured.
This way, it’s like giving search engines a backstage ticket to the grab crucial details.
4.2. Implementing Complex Schema Types
Now, let’s tackle those meaty schema types like Event, Product, and Recipe.
While basic schema markup gives you a taste of what’s possible, complex schema types allow you to serve up a gourmet feast of information for search engines to devour.
Implementing complex schema types involves diving deeper into the specific properties and attributes associated with each type.
For example, with Product schema, you’ll not only provide basic details like name and price but also include information about product variants, reviews, and availability.
Similarly, Event schema allows you to showcase event details such as location, date, time, ticket prices, and even performers or speakers.
By mastering these complex schema types, you can create rich, immersive experiences for both users and search engines alike.
4.3. Utilizing JSON-LD for Advanced Schema Markup
JSON-LD (JavaScript Object Notation for Linked Data) is like the magic wand of schema markup.
It allows you to seamlessly embed structured data directly into your webpage’s HTML using a simple, human-readable format.
Unlike other markup methods like microdata or RDFa, JSON-LD is independent of the HTML document’s structure, making it easier to implement and maintain, especially for complex schemas and nested markup.
With JSON-LD, you can neatly organize your schema markup in a separate script tag within your HTML, keeping your code clean and clutter-free.
Plus, search engines love JSON-LD because it provides a clear, standardized way to understand your content, resulting in more accurate and relevant search results.

All activities of nested schema markup, mastering complex schema types, or wielding the power of JSON-LD, are sure to elevate your website’s SEO performance.
They will also leave your competitors in the dust.
Ready to take the plunge?
Let’s dive deeper into the world of advanced schema markup and unlock its full potential!
5. Enhancing Rich Snippets with Advanced Techniques
Let’s take a peek behind the curtains and see how some savvy websites are using advanced schema markup techniques to sprinkle a little magic into their rich snippets.
Plus, we’ll uncover the delightful benefits that come with implementing these advanced strategies:
5.1. Examples of Websites Utilizing Advanced Schema Markup
1. AllRecipes.com: This cooking website utilizes advanced recipe schema markup to provide rich snippets that include not only the recipe’s title and image but also details like prep time, cook time, ratings, and even nutritional information.
This comprehensive approach not only makes their recipes more enticing in search results but also helps users quickly find exactly what they’re looking for.
2. Eventbrite.com: Eventbrite leverages advanced event schema markup to create rich snippets that showcase event details such as location, date, time, ticket prices, and even featured performers or speakers.
By providing users with a glimpse of the event right in the search results, Eventbrite makes it easier for potential attendees to discover and engage with their events.
3. Amazon.com: As the king of e-commerce, Amazon takes advantage of advanced product schema markup to enhance its rich snippets with detailed product information, including product name, price, availability, reviews, and more.
This comprehensive approach not only improves the visibility of their products in search results but also helps users make informed purchasing decisions without having to visit the website.
5.2. Benefits of Implementing Advanced Schema Markup Techniques
- Increased Visibility and Click-Through Rates: By enriching your rich snippets with advanced schema markup, you’re making your search results more visually appealing and informative. This can lead to higher click-through rates (CTR) and increased visibility in search engine results pages (SERPs).
- Enhanced User Experience: Advanced schema markup provides users with valuable information upfront, making it easier for them to engage with your content directly from the search results. This improved user experience can lead to higher engagement and conversion rates on your website.
- Competitive Advantage: By staying ahead of the curve and implementing advanced schema markup techniques, you can differentiate your website from competitors and position yourself as a leader in your industry. It can help attract more traffic, leads, and customers to your website over some time.
- Better SEO Performance: Advanced schema markup not only improves the visibility of your content in search results but also helps search engines better understand and index your website’s content. It can result in higher rankings for relevant keywords and improved overall SEO performance.
Before we move on to the next section, learn more about how you can improve your SERP ranking with these 11 hacks.
6. Schema Markup Testing and Validation
Let’s dive into the world of schema markup testing and validation, where we’ll explore Google’s Structured Data Testing Tool. We’ll also learn how to validate and test schema markup on a website and uncover some handy tips for troubleshooting common schema markup errors:
6.1. Introduction to Google’s Structured Data Testing Tool
Google’s Structured Data Testing Tool is like the Swiss army knife of schema markup – it allows you to analyze your website’s structured data markup and ensure it’s correctly implemented according to Google’s guidelines.

Whether you’re a seasoned SEO pro or just dipping your toes into the world of schema markup, this tool is your best friend for ensuring your markup is error-free and search engine-friendly.
6.2. How to Validate and Test Schema Markup on a Website?
- Enter URL or Code: Start by entering the URL of the webpage you want to test, or simply paste the markup code directly into the testing tool.
- Analyze Markup: Once you’ve inputted the URL or code, the tool will analyze the structured data markup and provide you with a detailed report of any errors, warnings, or suggestions.
- Review Results: Take a close look at the results provided by the testing tool and address any issues or errors identified. This might involve tweaking your markup code or making adjustments to your website’s HTML structure.
- Repeat as Needed: After making changes to your markup, retest the webpage using the Structured Data Testing Tool to ensure the errors have been resolved and the markup is now compliant with Google’s guidelines.
6.3. Tips for Troubleshooting Common Schema Markup Errors
- Check Syntax: Double-check the syntax of your markup code to ensure it follows the correct format and structure specified by Schema.org.
- Verify Placement: Make sure your schema markup is placed in the appropriate location within your web page’s HTML code and is not nested too deeply within other elements.
- Validate Property Values: Ensure that the values assigned to properties in your schema markup are accurate, relevant, and consistent with the content of your webpage.
- Test Across Devices: Test your schema markup on various devices and screen sizes to ensure it renders correctly and is accessible to all users.
- Stay Updated: Keep abreast of any updates or changes to Google’s structured data guidelines and adjust your markup accordingly to maintain compliance.
By following these steps and heeding these tips, you can ensure that your website’s schema markup is error-free, search engine-friendly, and ready to dazzle both users and search engines alike.
So, why wait? Start testing and validating your schema markup today and watch your website’s SEO performance soar to new heights.
FAQs
- What is structured data and why do search engines care about it?
Structured data helps search engines understand the content on your website by organizing information in a clear way.
- What are rich snippets and why are they important?
Rich snippets are enhanced search results that provide more information to users. They’re important because they make your website stand out and attract more clicks.
- How can structured data improve visibility for my website?
By using structured data, your website can appear in more relevant search results, increasing the chances of people finding and visiting your site.
- What are some examples of rich snippets in search results?
Examples of rich snippets include star ratings for product reviews, cooking times for recipes, and event dates for upcoming events.
- How does schema markup benefit user experience?
Schema markup makes it easier for users to find relevant information quickly in search results, improving their overall experience.
- Can you give examples of basic schema markup techniques?
Basic schema markup techniques include marking up articles, products, and recipes with structured data to generate rich snippets in search results.
VII. What is advanced schema markup and how does it differ from basic techniques?
Advanced schema markup involves using nested schema, complex schema types, and JSON-LD to provide even more detailed information to search engines.
IX. How can I test and validate schema markup on my website?
You can use Google’s Structured Data Testing Tool to check if your schema markup is implemented correctly. Testing and validating schema markup helps ensure that search engines interpret your content accurately.
Related Posts
Is the SEO Market Saturated? : Separating Truth from Internet Myths
6 Lesser-Known Effects Of A Saturated SEO Market
The Rise of Voice Search: Optimizing Your Content for Voice Assistants
Beyond Google: Exploring Alternative Search Engines for SEO
Conclusion
In conclusion, schema markup is not just a buzzword—it’s a powerful tool that can supercharge your SEO efforts and propel your website to new heights.
By implementing advanced schema markup techniques, you can unlock the full potential of rich snippets and provide users with valuable, relevant information right in the search results.
As we look to the future, the possibilities for schema markup are endless. From semantic search to voice optimization and beyond, schema markup will continue to evolve alongside emerging technologies and user behaviors.
So, don’t get left behind – embrace the power of schema markup and watch your website soar to the top of the search results!