Importance Of Page Load Speed In 2021
We are often put off by websites that load slowly. But beyond being merely irritating, slow page load speeds also have real consequences.
So what is the importance of page load speed?
Page speed is critical for user experience. Slow page speeds have higher bounce rates and low user time on page. Eventually, long load times also result in poor conversions.
Dollar value Of Page Speed
The real import of page loading speed hits when you realise how invaluable it is for your dollars.Real costs only emerge when you correlate continuing user perception and user experience with page speed .It almost always relates directly with customer service and brand value.
There are studies which establish that a 1 second delay in page response time results in an average increase of 7% in page abandonment.
Here’s the startling fact though..
Page abandonment rises exponentially with the seconds adding up, so that a 4-second delay can entail approximately 28% page desertion. So the ramification of sluggish page loading is close to disastrous for potential visitors, and the prospect of conversions (income) .
This aspect may not appear to be as important initially, and so website owners tend to skip these vitals. But consider the enormous losses you’re likely to incur if you disregard page speeds completely. Say for example, your site earns $ 20,000 a day, then a sluggish page performance could chop away at your annual profits to the tune of approximately a million bucks. Surely you’ll do everything possible to rachet your page load speeds then!
Google Rewards Great Page Speeds
Page load speeds are crucial for desktop websites,as well as mobile devices. In fact, more so for mobile users,because of the sheer number of users on mobiles today.So website owners need to get involved with this on-site SEO aspect,that is page load speed.
Google Page Rank Algorithms are known scan your page load speeds, among other things for deciding your ranking. This includes about 200 factors covering aspects like website responsiveness in all devices, security certificate etc.
The priority for top loading speeds is way up there. Hence poorly loading pages automatically suffer a penalty by default.
The rationale is simple. Goole wants its users to come away with the best experience on every metric possible.
What Are The Accepted Speeds?
The quickfire response for the Google recommended page load time is within three seconds, or two seconds if it’s an e-commerce site. The two-to-three second point is where bounce rates shoot. Essentially almost 40% of consumers desert a site that takes more than three seconds.
Statistics show that for mobile devices 53% of mobile site visits are abandoned if pages take longer than 3 seconds to load.
Pages that take 3 seconds to load have their bounce rate probability increased by 32%. And pages with a 6-second load time increase their bounce rate probability by 106%.
You may note this stat. It’s a significant difference. And it is made by just a few seconds. That’s how critical actual user experience is.
Factors Slowing Down Page Speeds
With these convincing statistics, you surely want to make see your site loading quickly. So its worth considering a couple of reasons slowing down your page speeds.
1.Heavy Images On Page. This is particularly true for sites with responsive or high DPI images.They load very slowly. So you need to optimize your images to make your website more light weight. Also, you can move the images through a content delivery network (CDN)so that those files are located closer to where the user is.
2. Too Many Large Files. Another problem occurs if your web page has too many large files that must be downloaded.Having too many JavaScript files slows a page a lot. The best way out is to have a JavaScript compression or minimization tool to decrease your download size.
3.Scripts Loading Too Late.This is a severe problem, where owners design their pages to be consumed only after the entire content has been loaded. However, the drawback with this design is that it delays the users from enjoying the page experience promptly. Instead, what you need to note is that normally for most users, above the fold content first is enough for them to start enjoying the page.So you need to let go of such delaying web designs.
Check Your Website’s Speed
What does speed imply for blog or website owners in 2021 and beyond? The fact is that you cannot ignore it! So you have to increase the page speed of your website for both, desktop and mobile sites. With a responsive website, ensure it works well on every possible device.
In case your website speed is less than optimum, hire a good web developer. And get your site optimized for speed. This is a sensible solution and will definitely cost you less, considering the long-term customer “footfall” involved.
To check your page load score,use Google’s PageSpeed Insights tool . Also optimize your images with compressing code and loading fewer external scripts and ads.

Check Your Core Web Vitals
There are several complex factors that contribute to page- speed.Hence, to overcome issues related to it, it useful to understand metrics that affect page-speed. Let’s take a look at the Core Web Vitals:
Largest Contentful Paint (LCP): This metric relates to a page’s load time. It reflects whether a page’s main content has loaded appropriately. A per Google, ideally the LCP should be within the first 2.5 seconds of page loading. So everything loading below 4 seconds needs improvement. And everything over 4 seconds is considered poor performance.
First Input Delay (FID): This metric shows a page’s responsiveness. FID is the time period from when a user first interacts with your site, to when the browser responds satisfactorily to that interaction.
FID of 100ms or less is considered good,
FID of between 100-300ms needs improvement
FID above 300ms is considered poor.
Cumulative Layout Shift (CLS): This metric defines the instances when a page’s layout shifts unexpectedly. This is essentially the visual stability of the page. The more stable a page is the better it is rated for user experience. So ideally, there must be no unexpected page shifts, without any user input. This ensures that users are not accidentally led to click wrong buttons on a page.
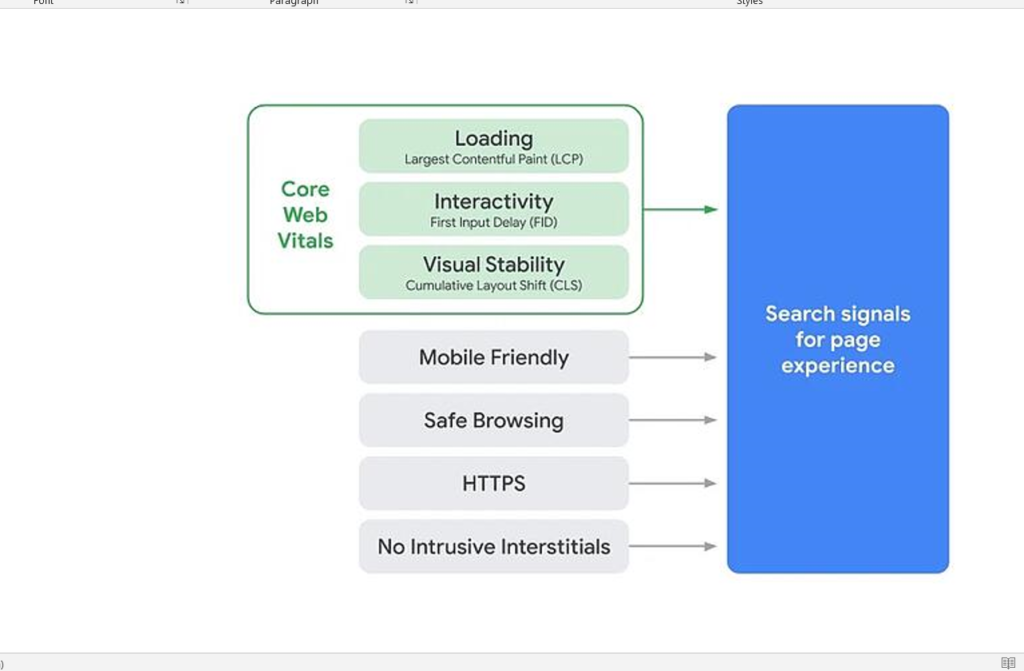
Here is a Google image representing ideal Core Web Vitals to create the best Page Experience signals:

How to measure core web vitals
Google has updated all its developer tools to help identify the Core Web Vitals of your website. A few important tools for this purpose are listed here.
Chrome UX report
Chrome UX Report is created by Google using data from over a million websites.This is also popularly known as as CrUX. You can access this data through PageSpeed Insights,or through Public Google BigQuery project.
Page Speed Insights
Recently Google has also updated PageSpeed Insights for Core Web Vitals. It analyses the web content and offers suggestions to improve page speeds. For this, you only need to enter the URL of your website. Eventually, you get recommendations for both mobile and desktop that makes measuring performance even easier.
Search Console
The latest Core Web Vital Reports are available on Google Search Console .This enables you to check all pages that need improvement in user experience. These reports are culled out from real data and they are also the basic metrics of LCP, FID, and CLS, which we have covered earlier in this article.

Tips To Improve Page Load Speeds
Here are some of the most common ways to reduce load times and improve page speeds
Exploit Browser Caching Features. – Javascript files,stylesheets and images have large information volumes. In such cases, the user gets a delayed experience till the entire page is reloaded on every visit.
However Browsers like Chrome, Firefox and Edge cache large amounts of information so a site, doesn’t have to reload the entire page.With an expiry date set within the HTTP header, you can control how long you want information to be cached.
Enhanced Server Response Time –Server performance issues merit extreme attention periodically. Server response times are influenced by :-
The traffic volume on a site.
Resources used on each page.
Software used by the server
Hosting solutions being used
File Compression – Large files like CSS and Javascript cause large load times. The best hack is to compress these files into one chunk,so that the overall file sizes are slashed down. This reduces load time significantly, as a result.
Content Distribution Network (CDN) – To cut down on content delivery times, networks of servers are being used. These are geographically separated servers ,which form a network .They store copies of sites at different location. Basically it functions by locating content closer to website visitors by using a nearby CDN server .This way, the users have faster and more reliable access to a given site. Cloudflare is typical example of a CDN.
Conclusion
Page load speeds are a crucial factor for user experience and eventually for conversions as well.
So what are the ways to improve website loading speeds? This can be done by exploiting browser cache features, improving server response times, by file compression methods, and by using a CDN.