The Power of Visuals: Creating Captivating Graphics for Your Blog
Can you visualize stumbling upon a blog post that’s nothing but a sea of words, with no visuals in the blog ?
Well, in such a case, its possible , you suddenly find your interest disappearing quickly.
Now, imagine another blog, vibrant and overflowing with visuals – a feast for your eyes. Obviously you’d like to stick around with this blog.
So why is visual content so powerful?
Visual content is powerful because its an effective method to enhance interaction with your intended audience. It helps your blog captivate attention, simplify complex concepts, establish emotional bonds, and enhance shareability.
No wonder, in the fast-paced world of blogging, the battle for attention is fierce.
And guess what? Visuals on your blog are your secret weapon!
They’re not just pretty pixels; they’re the unsung heroes of blog engagement and the magnets behind the curtain of reader retention.
By the end of this article, here are the bunch of takeaways for you about the power of visuals in blogs:
- Importance of Visuals in Blogging:
- Types of Visuals for Blogs:
- Tips for Eye-Catching Graphics:
- Tools and Resources for Graphic Creation:
- Mastering Visual Storytelling:
- Message Delivery and Audience Engagement:
With that, lets dive right into the power of visuals on your blog.
1. Why Visuals Matter in Blogging?
1.1 Statistics Speak Louder Than Words:
Let’s talk numbers.
Did you know that blog posts with visuals get a whopping 94% more views than their text-only counterparts?
And here’s the kicker – tweets with images receive 150% more retweets. It is also true that video content is at an all-time high.
It’s no rocket science. Visuals almost always capture attention like a magician pulling a rabbit out of a hat.
1.2 The Mind’s Playground: The Psychology Behind Visuals:
Ever wondered why a well-placed image can evoke emotions faster than you can say “scroll”?
It’s basic human psychology at play.
The truth is, our brains process visuals 60,000 times faster than text, and when it comes to memory, visuals take the crown.
That’s why visuals on blogs should be an integral part of the content.
They make your blogs memorable urging readers to visit again.
However, you need to keep in mind that these visuals should be attractive and creatively placed for them to work.

2. Types of Visuals for Blogs
2.1 Images: The Visual Powerhouses
There’s an old Chinese saying, “a picture is worth a thousand words“
In the blogging world, a visual is worth clicks, shares, and engagement. High-quality images are the backbone of visual appeal.
Whether it’s a stunning photograph, a custom-designed graphic, or a carefully selected stock photo, visuals break the monotony of text.
They provide a visual anchor for your content.
Besides, they make your blog aesthetically pleasing and serve as a powerful storytelling tool. Remember, a pixel is never just a pixel; it’s an opportunity to captivate your audience.
2.2 Infographics: The Art of Simplification
Ever faced the challenge of explaining complex information without losing your readers in a sea of details?
Enter infographics—the superheroes of simplification.
Eselly describes an infographic as something that’s visually appealing and cohesive. Its a great way to combine data and visuals to simplify comprehension of a topic.
Source : Eselly
These visually appealing representations of data and concepts turn difficult ideas into easily digestible bites.
With a well-crafted infographic, you can distill complicated information into a visual narrative.
That keeps your audience engaged and informed.
So, say goodbye to information overload and hello to the art of clarity.
2.3 Videos and GIFs: The Dynamic Duo
Blogs are no longer confined to static text and images.
Today we have videos and GIFs bringing your blog to life, offering an immersive experience.
Imagine explaining a step-by-step process through a short video or adding a touch of humor with a well-timed GIF.
These visual elements not only enhance your storytelling but also cater to different learning preferences.

GIF Source: Pixabay
The internet is a visual playground, and videos and GIFs help you create a blog that’s not just read but experienced.
However, adding these visual elements isn’t just about aesthetics or looks.
Visual variety is essential for audience engagement.
This can be achieved through:
- The clarity of infographics
- Captivating images
- The dynamism of videos and GIFs
It’s also a strategic move to elevate your blog’s impact.
Read More: Making Blogging Easy For Beginners: 8 Critical Elements (2023)
Make Your Content Engaging With These Guaranteed Strategies

3. Tips for Creating Eye-Catching Graphics
3.1 Color Psychology: Painting Emotions
Colors aren’t just there to make things look pretty—they’re powerful communicators.
Understanding color psychology can turn your graphics into emotional triggers.
Warm colors like red and orange evoke energy and passion.
At the same time, cool colors like blue and green bring a sense of calm.

Consider your blog’s theme and target audience when choosing a color scheme.
A harmonious palette enhances visual appeal.
Most importantly it conveys the right mood, leaving a lasting impression on your readers.
3.2 Typography: The Art of Readability
Picture this:
You stumble upon a beautifully designed graphic, but the text is an illegible jumble.
Frustrating, right?
But take heart. Good typography can save the scene.
Typography is the process of arranging text and letters so that the reader can simply read, understand, and find the content visually appealing. This includes the appearance, structure, and style of the font.
Typography lends a huge power punch to graphic design, and it enhances readability like nothing else. So you need to choose fonts that are not only stylish but also easy to read.
Consider factors like font size, spacing, and contrast to ensure your message is crystal clear.
Whether it’s a bold headline or the body text, its important to hit the right balance between style and readability.
This ensures that your audience doesn’t just see your graphics but also absorbs the message within them.
3.3 Consistency: Your Visual Signature
Ever recognized a brand just by its colors or logo?
That’s the power of visual consistency.
Building brand recognition requires a consistent visual style across all your graphics.
From color schemes to fonts and graphic elements, create a visual signature that sets your blog apart. Consistency breeds familiarity, and familiarity builds trust.
Your readers could be scrolling through your blog or reading your content on social media.
But that visual consistency acts as a beacon, making your brand instantly recognizable in the vast sea of online content.
Read More : Crafting Your Digital Identity: A Comprehensive Guide to Creating a Personal Brand for Your Blog
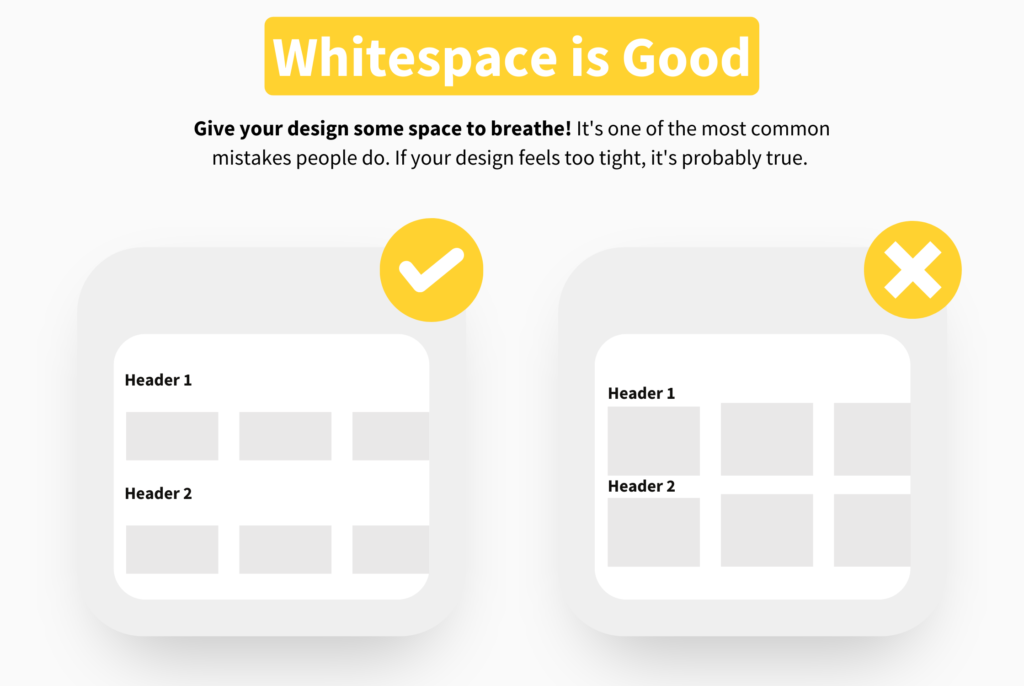
3.4 Whitespace: Balance is Key
Whitespace (also known as negative space) is the empty space around elements in a design.
It doesn’t have to be literally white.
It can even be any background color.
According to Venngage “White space both separates and groups elements in a design, which shows how elements are related to one another and helps viewers organize visual information better.”
Whitespace actually allows your design to breathe.
The principle of “balance is key” emphasizes the importance of not overcrowding your graphics.
It creates a clean, uncluttered look. It helps improve readability by preventing visual overload and directs the viewer’s focus to the essential elements of your graphic.

3.5 Hierarchy: Guide the Eye
“Visual hierarchy controls the delivery of the experience. If you have a hard time figuring out where to look on a page, it’s more than likely that its layout is missing a clear visual hierarchy.”
– The Nielsen Norman Group
Visual hierarchy involves organizing elements within a design to guide the viewer’s attention.
A clear hierarchy helps crucial information stand out prominently.
This is achieved through variations in font sizes, colors, styles, and placement of elements. You can also try using larger font sizes, bolder colors, or distinct styles for headlines and key messages.
But don’t forget to place crucial information in a prominent position to capture immediate attention.
Create a flow within your graphic, guiding the viewer’s eye from one important element to the next.
3.6 Contrast: Make it Pop
Contrast is your friend.
It adds visual interest and makes elements stand out
And this can be contrasting colors, fonts, or shapes, .
However, ensure you maintain a balance to avoid overwhelming your audience. Excess of anything is bad in life and your blog visuals!
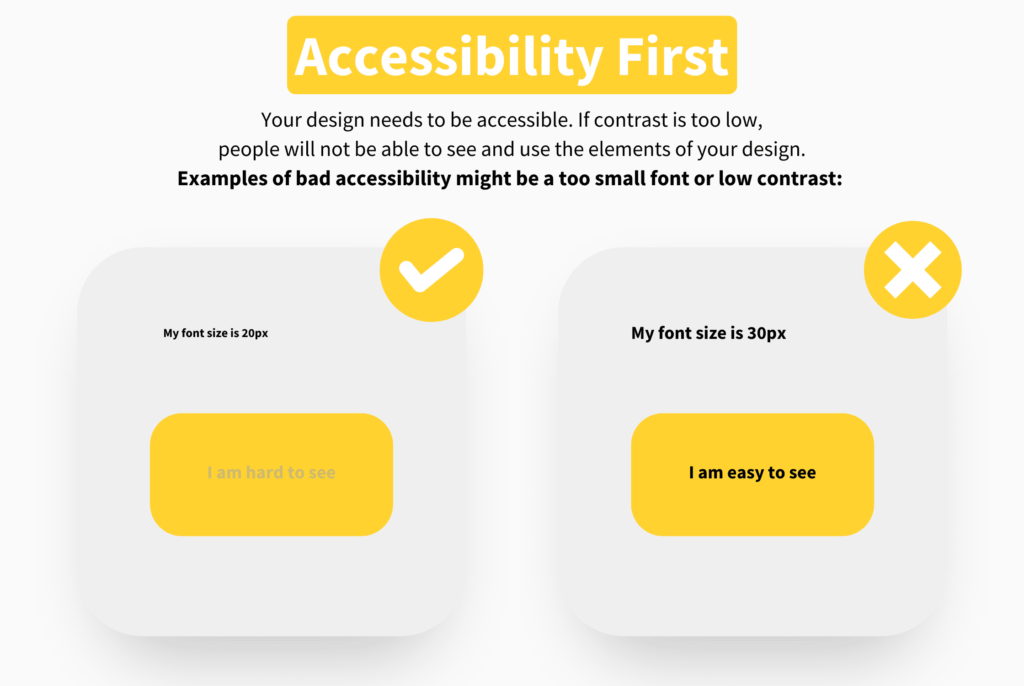
3.7 Accessibility: Inclusive Design
Ensure that your graphics are accessible to all users, including those with visual impairments.
Use descriptive alt text for images and choose color combinations that are readable for individuals with color blindness.

3.8 Engage with Trends: Stay Fresh
Keep an eye on current design trends but don’t be afraid to inject your unique style.
Staying fresh and relevant in design helps your blog stay visually appealing and up-to-date. Remember, creating eye-catching graphics isn’t just about artistic flair.
It’s actually about strategic choices that enhance your blog’s identity and resonate with your audience.
So, dive into the psychology of colors.
Master the art of readable typography, and create a consistent visual thread through your graphics to leave an indelible mark on your readers’ minds.
4. Tools and Resources for Graphic Creation:
| Tools and Resources for Graphic Creation | Description |
|---|---|
| 4.1 Graphic Design Software | |
| a. Canva | Canva is a user-friendly graphic design tool offering templates for social media graphics, presentations, posters, and more. Ideal for beginners. |
| b. Adobe Spark | Adobe Spark provides easy-to-use tools for creating graphics, web pages, and video stories, known for its simplicity and versatility. |
| c. PicMonkey | PicMonkey is an online design and photo editing tool for creating graphics, touching up photos, and designing collages. Intuitive and versatile. |
| d. Figma | Figma is a collaborative interface design tool suitable for real-time team collaboration, with powerful features for creating interactive prototypes. |
| e. Gravit Designer | Gravit Designer is a free vector design application across platforms, offering professional design capabilities without a hefty price tag. |
| 4.2 Stock Photo Websites | |
| a. Unsplash | Unsplash is a popular platform for high-quality, royalty-free images contributed by photographers worldwide, known for its vast and diverse collection. |
| b. Pexels | Pexels provides a large selection of high-quality stock photos and videos under the Creative Commons Zero license, suitable for bloggers and designers. |
| c. Pixabay | Pixabay offers a vast library of high-quality images, illustrations, vectors, and videos released under the Pixabay License for commercial use. |
| d. Freepik | Freepik offers a mix of free and premium graphic resources, including photos, vectors, and illustrations, catering to various design needs. |
| e. Burst by Shopify | Burst provides free stock photos for entrepreneurs, particularly useful for e-commerce and business-related blog content. |
5. The Art of Visual Storytelling: Crafting Narratives Through Graphics
In the digital landscape, attention spans are extremely short.
Also, competition for engagement is fierce, and hence the ability to tell a captivating story has become an invaluable skill.
This section delves into the dynamic realm of visual storytelling, uncovering how graphics can go beyond being mere decorations to become powerful vehicles for narrative.
5.1 Visuals as Narrative Components:
1. Beyond Decoration
Visuals can play a pivotal role in conveying a story rather than serving as mere decoration.
Graphics can be characters, settings, or plot points within the narrative structure, adding layers of meaning to your content.
2. Emotional Resonance
Visuals are also highly effective in evoking emotions and creating a connection with the audience.
The right image or design can resonate on a deeper level, fostering a sense of empathy and understanding.

5.2 Techniques for Crafting Compelling Visual Stories:
1. Sequential Storytelling
Sequential storytelling in graphics happens when you use a series of visual elements arranged in a specific order to tell a story.
For an example sequential storytelling, here is an Adidas campaign with a series of billboards to create a hypnotizing GIF effect:
This technique allows you to guide your audience through a narrative journey, much like the pages of a storybook.
2. Visual Consistency for Coherence:
It is also essential to maintain a consistent visual style throughout your graphics.
This is to ensure coherence in the narrative. Consistency aids in building a recognizable visual language for your brand or blog.
3. Symbolism and Metaphor
Introduce symbolism and metaphorical elements in graphics that can convey nuanced messages.
Every color, shape, or image can carry symbolic weight, contributing to the overall narrative tone.

Image Source: Languagehumanities
5.3 Enhancing Message Delivery and Audience Engagement:
1. Complementary Text-Image Pairing
Ensure there is synergy between text and visuals, illustrating how they can complement each other to enhance the overall narrative.
Consider whether adding graphics will help in the reader’s understanding of the content. Also, you should stop adding them if you’re only doing so to make them look nice or to fill space.
Effective pairing ensures that both elements work harmoniously to convey the intended message.
2. Interactive Visual Storytelling
Utilize interactive elements within graphics to allow your audience to participate in the storytelling process.
Whether it’s clickable infographics or interactive images, engaging features can elevate the user experience.
3. Invoke Imagination and Creativity
Visuals in blogs have a unique ability to stimulate imagination.
They provide a canvas for creativity, allowing the audience to interpret and engage with the content on a personal level.
By incorporating elements that invite interpretation, blog visuals become collaborate in the storytelling process.
In essence, you intentionally integrating visuals into the storytelling process, to begin with.
This, in turn, unlocks the potential to create richer, more engaging narratives that resonate with your audience on a deeper level.
Read More: The Impact of Social Media on Blog Engagement
FAQs
1. What is the importance of visuals in blogs ?
Here’s what visuals achieve for your blog:-
- Boost readability: Enhance your blog’s readability by incorporating visuals. Break up dense text with images, infographics, and charts for easier comprehension.
- Grab attention: Capture and maintain readers’ attention by leveraging the brain’s faster processing of images—60,000 times quicker than text.
- Heighten retention: Increase information retention to 50% over three days by including visuals, surpassing the mere 10% retention seen with text-only content.
- Simplify complex ideas: Simplify intricate concepts in your blog by utilizing visuals. Communicate information clearly and concisely through images, aiding reader understanding.
2. What are some examples of visuals in a blog?
There are various types of visuals that can be effectively used in blogs to enhance content and engage readers. Here are some examples:
- Images: Including relevant images in your blog posts can help break up text, illustrate concepts, and make the content more visually appealing.
- Infographics: Infographics are visual representations of information, often using charts, graphs, and icons to convey complex data or processes in a concise and easy-to-understand format.
- Charts and Graphs: Visualizing data through charts and graphs can make statistical information more accessible and compelling for readers.
- Videos: Embedding videos in a blog post can provide additional context, demonstrations, or interviews related to the content. This dynamic visual medium can enhance engagement.
- GIFs: Animated GIFs can add a touch of humor, highlight specific points, or demonstrate processes in a more dynamic way than static images.
3. What is visual content marketing, and what are the trends ?
In essence, visual content marketing is the use of visual content to build your brand. To engage your audience, you can utilize GIFs, videos, photos, and more in this type of marketing. Besides, you develop an emotional bond with them in this way.
There are a number of interesting trends in visual content marketing, including some of which have been covered here.
4.How does video marketing help in blogging ?
With people’s attention spans getting shorter by the day, video marketing is an effective tool for grabbing and maintaining attention.
Unlike traditional methods, video marketing provides an engaging audio and visual experience that evokes strong emotions and tells compelling stories.
Related Posts
Video Marketing in the Digital Age: Creating Engaging Content
Visual Content Marketing Trends (What No One Told You About)
Leveraging Visual Content On Your Blog: 9 Top Strategies
Evergreen Content Strategy For Blogs, YouTube & Social Media
Conclusion
The transformative impact of visuals in blogs cannot be overstated.
Visuals in a blog are not mere decorations. Instead, visuals serve as powerful tools for engagement, capturing attention in a sea of online content.
However, on your journey to create captivating blog visuals, remember that it’s not just about artistic flair. Rather, it’s about making strategic choices that enhance your blog’s identity and leave an indelible mark on your readers’ minds.
So, dive into the world of visuals, unleash your creativity, and watch as your blog becomes a vibrant and engaging visual attraction in the vast digital landscape.
I hope you understood and enjoyed learning about the role visuals play in your blogs.