Leveraging Visual Content On Your Blog: 9 Top Strategies
In recent times leveraging visual content has gained momentum because of the sheer power and context it adds to text content. According to Blogpros.com research, blogs use an average of 3.2 images per blog, and around one image per 350 words.
Visual content is an extremely effective medium because the brain absorbs and synthesizes visual content faster than other stimuli. You can make your blog visual with images, GIFs, memes, and videos, among others. Blogs with visual content often receive higher shares and followers. And also more money.
So what’s my point?
The point is, that you need to make your blog content visually attractive by using comparable images, videos, and charts that accurately portray both, the process and the outcome.
Images carry immense power to decipher your content and draw the attention of your customers to important information. And this is an effortless way of leveraging visual content on your blog.
No wonder, visual content and its value is a critical need for any good blog.
Why Leverage Visual Content In Your Blog?
Here are some interesting reasons to include visuals in your blog post:
- You might want to decorate your post a little bit.
- You can use images to break up long blocks of text and add white space to the post, making it simpler to read.
- Visual content also helps overcome reader burnout. This is particularly true if you’re publishing content daily ,or very frequently.
- Early in your post, you can use a thematic graphic. This helps to draw attention, and set the tone for the rest of the text.
Eventually, we all want our content to be interesting and catchy for the reader.
So here are some visual content ideas you can use today to enhance the impact of your content.
Header Images
The area of your website that appears at the very top of the page is called a website header. So when visitors arrive on your page, the header is the first thing they see.
No wonder experts consider a header as the most important area of your website.
But why so?
A website header is crucial for two things:
1.Telling the user that they have arrived at the correct location.
2.Also directing them to continue exploring the site.
The Visual Components of A Header
Now there are certain elements peculiar to a header.
For instance, often, a header uses text and small images. All these are positioned on top of a background in the header.

Here are some interesting variables in headers that you can apply yourself:-
- You can apply a color or even an image as the background. This helps in leveraging the power of visual content immensely.
- While perusing the web, you may come across header graphic backgrounds in a variety of shapes. Rectangles and ovals, for example. They’re pretty effective.
- You can add more shapes and images to those layers by creating other layers.
- You can also sketch your own designs on a layer with the brush tool.
And How do you get this organized?
Well, you just need to open an image editor.
Or head over to a free online image-editing site. Then simply try your hand at some variations, because most of them are pretty user-friendly. And with a bit of practice, you’ll be able to create attractive graphics.
But wait. That’s not all.
There’s something called a ‘hero image’ connected with header images.
Heard of that?
Hero Image
Well, let me break down the hero image for you.
- The term ‘hero image’ sounds fancy but it’s just another name for a header image.
- A hero image is an extremely large banner image that occupies the full screen. Normally it appears on a webpage, right above the fold.
- It is the first thing visitors view when they arrive on the website.
- Hero images also serve to draw visitors’ attention to the company’s unique selling proposition (USP).
- They typically use real people’s faces in the image.
- Today experts recommend hero images as a best practice since they help visitors connect better with the brand.
Emotions Recommended In A Header
You can create a header that can sound like a “dry announcement”. Evidently lacking any feelings for the reader to connect with.
But leveraging video content on your blog is possible through emotional content. How?
Well, here’s the big secret.
Ultimately a header is only as good as the emotions it can evoke in the reader.
Stick with me here, because certain emotions have an incredible impact in the long term.
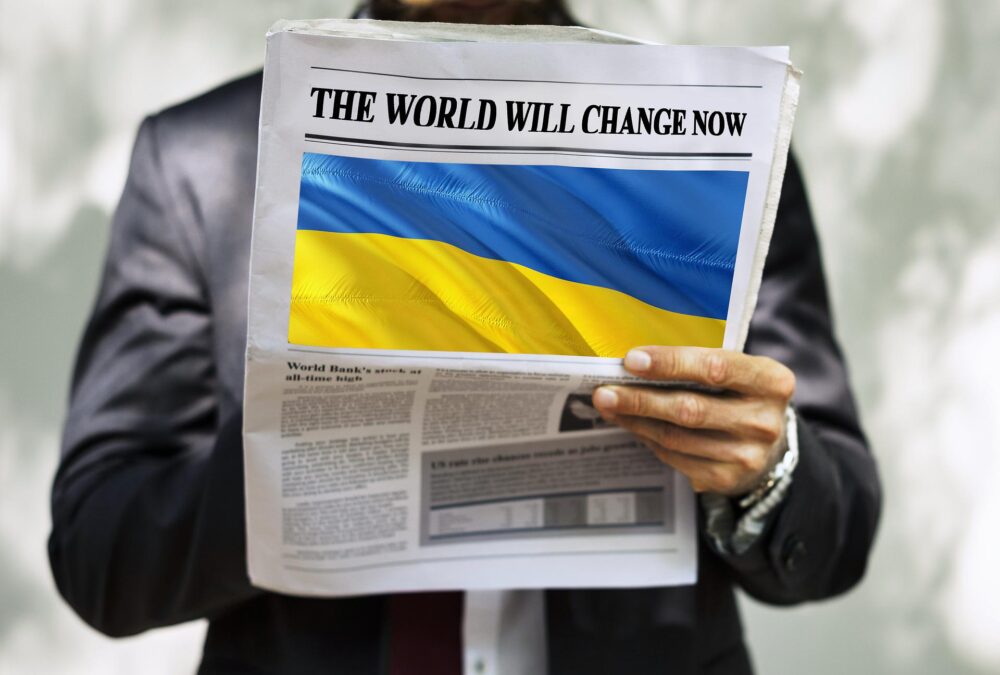
Fear
Leveraging visual content is sometimes best achieved through the fear factor. Many businesses, in fact, use the FUD concept in their marketing (Fear, Uncertainty, Doubt). Fear/pain often triggers the decision to alleviate the pain point at the earliest,in the conversion process.
Acquaintance
You can connect the reader’s issues to a solution statement in the header. This creates a sense of familiarity between you and the audience.
Confidence
Instilling confidence in your visitors is a good place to start because you want them to take action later. And in order to do so, they need to be completely confident that they are making the right decision.
Humour
Perhaps you want to establish an instant emotional connection with your readers. There’s no better way to accomplish this than by making them laugh. Humor always infuses a sense of involvement.
Infographics
An infographic is a collection of graphics, charts, and little text that conveys a topic in a simple and understandable way.
Simultaneously, infographics, also make use of eye-catching, engaging visuals to convey information quickly and clearly.

Advantages of infographics
• The brain can processes visual content better than text. And they carry both, text and images.
• Infographics are easy to understand and they also beat the error of creating low quality content ,which happens in case you frequently post blogs.
• They are excellent for relating visual stories.
• They can be linked faster.
• All infographics showcase your expertise.
• Infographics are great for shareability.
Where To Employ Infographics
Comparative Evaluations
An infographic that compares two concepts, resources, or anything else usually lists the similarities and contrasts.
If you want to assist your audience, pick between two services. Or emphasize the benefits of a certain tool. Comparative infographics are very useful for this.
Listicle Infographics
This style of infographic helps you to organize data in a list and make it more engaging than a standard list. You may use it to make a list of anything that your readers will find valuable.
Because list infographics are one of the most shared forms of infographics, they are great at grabbing your audience’s attention and increasing user interaction.
Explanatory Infographics
The text in explanatory infographics is generally longer than in other infographics. They’re ideal for using images to explain concepts.
Explanatory infographics are beneficial in driving visitors to your website due to their nature. Furthermore, they help you establish credibility, by allowing you to demonstrate your knowledge. Most importantly, they educate your audience.
Frequent Mistakes
Amateur infographic creators frequently make the mistake of cramming too much information into a single graphic.
The objective of your infographic is to make information simple to understand at first sight. But, including too much information in your graphs can negate the entire value.
Some typical mistakes in infographics are:-
- Math that isn’t checked
- Incorrect Scale
- Too Much, Too Quickly
- Not Taking Mobile Into Account
- Uncertain Flow
Some Effective Free Infographics Software
Adobe Spark, Canva, Visme, Stencil, Freepik, Easel, and Infogram are the best free infographics creators.
Slideshow Presentations
A slide show is a display of picture slides or images on a transparent background. These are seen progressively on a screen using a projector as a series of digital images
Sometimes the presentation consists of text that is scrolled over on a screen.
You can use text to emphasize your major arguments and to emphasize essential concepts for your readers.
Why Slideshow Visuals?
You’ve probably heard it before: A picture is worth a thousand words.
So a successful presentation improves the probability that:
• Your audience will pay close attention to you.
• The readers will remember your content better.
But to achieve these advantages, you need to employ specific tactics to leverage these slideshows.
Tactics for Leveraging Advantage Of Slideshows
Here are some established ways of exploiting the advantage of slideshows:-
•Firstly, you need to structure your presentations precisely, in order to motivate the audience to take action.
•Your slideshows should substantially enhance the value of content.
•Use them for a specific reason that the audience will understand.
•Visual aids can also help you stay on track in your job.
•Make visual aids as basic as possible.
•On each slide, use only one main theme.
•Stay away from clutter, noise, and overwhelming displays.
Tools To Create Slideshows
You can use Microsoft PowerPoint to create simple to complicated designs and you can include as many slides as needed in your slideshow.
Google Docs also has a presentation tool that allows many users to collaborate on a presentation. Other programs, such as those from Adobe and IBM, are also available for generating slides and presentations.
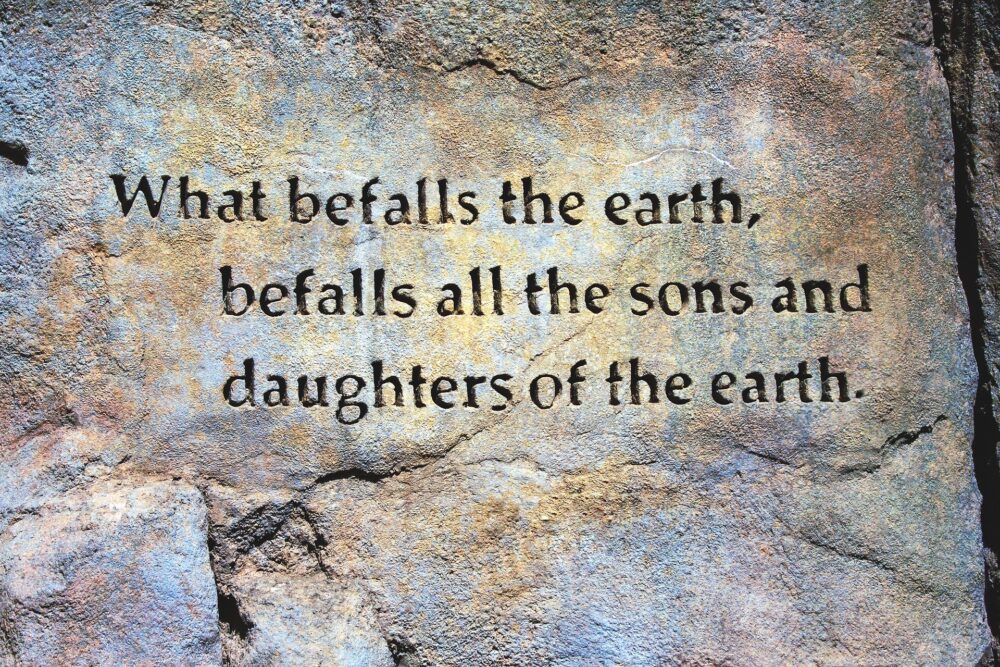
Leveraging Visual Content With Image Quote
What Are Images Quotes?
Image quotes are simply quotes that are backed with a relevant image. And that image emphasizes the quote’s meaning.
One reason image quotes are so popular on social media is that they are easy to see and understand.

More importantly, image quotes frequently carry compact bits of advice, motivation, or humor that readers quickly agree with.
“A blog is only as interesting as the interest shown in others”.
Advantage Of Image Quotes
1. Quotes are used to add emphasis to the beginning or finish of a blog article.
2. You can present opposing perspectives.
3. They inspire readers to think about what they’ve read.
4. They offer evidence to back up your claims and make your writing more believable.
The Best Way To Create Image Quotes
You can create image quotes with free tools like Quozio and QuotesCover.
Or you can create make your own image quotes.
This software will mix appropriate typefaces with attractive backdrops. And they literally transform any text into stunning images for social media, the web, and printing.
Videos For Leveraging Visual Content
Why use Video Content ?
According to a recent study , 63 % of organizations employ video content marketing, while smartphones and mobile tablet devices account for 57 % of all U.S. online traffic. This is also where most video content is viewed.
But what does that mean?
So what this means is whether you’re a large multinational or a little family-owned shop, video content should be a part of your marketing strategy.
You see my point right?
Well, there are several advantages to creating video content for the purpose of increasing blog engagement and improving SEO.
Advantages Of Video
Firstly your online visibility is enormously boosted with videos.
Secondly, on social media, video is exploding.
Guess why?
Because search engines simply adore video due to the eyeball-grabbing traffic it generates.
But the best part is almost all concepts can be easily explained through video. It is the simplest content to digest quickly.
And you don’t want to miss the next best thing
The unquestionably positive impact on your blog. Your blog posts improve immensely, with videos to break up the content.
Here’s what I also found in addition.
Mobile and video were designed for each other! That’s because of the incredible amount of video content that is being consumed through mobile phones.
Here’s the bottom line, finally.
Videos eventually increase the reader dwell-time on your blog posts, which largely tilts the search engine algorithms in your favor.
So in a way, we know that adding videos to your blog posts and creating original video content enhances audience engagement. And this is another great way to increase your followers.
But what kind of videos should we create for the best audience response?
Best Video Content For Blog Audiences
Well simply create the following types of content:
1. “About Us” Videos
2. Video Tutorials
3. Instructional Videos
4. Vlogs
5. Summaries of videos
6. Client Recommendations
Advantage Of Videos In Leveraging Visual Content
The use of videos in video blogging (vlogging) is common. You can either host your video yourself or utilize a free site like YouTube or Vimeo.

And here’s the next best thing.
Videos help you rake in the moolah as well. How?
Well for one, video content promotes affiliate marketing like nothing else.
Then again vlogs with a personalized story are a big hit, for obvious reasons.
Instead of a sleek, corporate production, the vlogging approach adds a relatable, personalized angle to your video content.
And guess what? Vlogs allow viewers to absorb visual content more effortlessly.
Best Softwares To Create Videos for Blogs
1.OpenShot
OpenShot is a strong free photo editing program with a user-friendly interface for beginners.
2. DaVinci Resolve
DaVinci Resolve is a high-end editing program with advanced color correction and audio features.
3. Hitfilm Express
Hitfilm Express is a feature-rich vlog editing programme with over 180 visual effects.
4.Adobe Premiere Pro
Adobe Premiere Pro is a powerful professional-level vlogging software that is ideal for professionals looking for a rich environment and limitless video editing power.
5.Apple Final Cut Pro X
Final Cut Pro X is the best video editing software for Mac users, with comprehensive capabilities, lightning speed, and superb consistency.
6. Lightworks Pro
Lightworks Pro is a popular video editing program that has been utilised in a number of Hollywood films. This software features drag-and-drop functionality as well as powerful video features.
7. VSDC.
VSDC is a non-linear program for altering photographs and films in any format that is available for free on YouTube.
Annotated screenshots
What Is An Annotated Screenshot?
A screenshot is a graphic that shows the contents of a computer screen.Interestingly, according to Backlinko.com “screenshots are an easy way to create original images”.
And guess what’s truly great about it?
Screenshots allow you to capture exactly what’s on your screen, so you can share it with others or refer to it later. In fact taking, storing, and sharing screenshots is a great time saver.
Annotating a screenshot entails adding notes, images, and comments to a picture immediately on top of it.
Take screenshots and add text, circles, arrows, highlighting, and more to them.
The Benefits Of Annotated Screenshots
Annotated screenshots inject context into your content when you’re offering an image-based narrative to consumers.And they emphasise the best portions, adding comments on the screenshots.
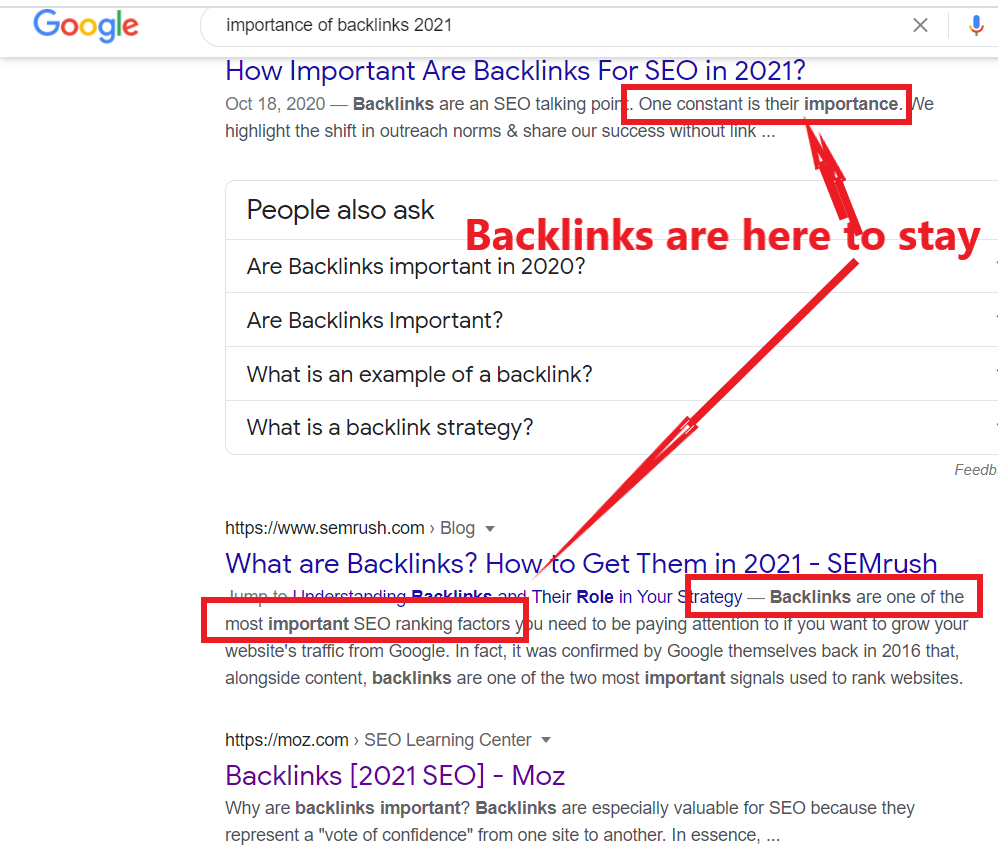
The image below is an example of an annotated screenshot.

Now you’re wondering where exactly the annotation occurs. Right?
Well, annotating a picture entails adding notes, graphics, and remarks right on top of it.
Effectively, you can do things like point to something, or circle something. Or you can express an opinion (yes or no), highlight vital information, and filter out irrelevant information.
The interesting thing is, annotations always help to clarify information better. Whether you’re giving a brief report or developing a user guide.
Creating Annotated Screenshots
So what’s the easiest way to create annotated screenshots for your blog?
A variety of free and commercial tools are available for creating screenshot annotations.
For instance, Good Annotations.com is a fully free and online tool for annotated screenshots at the moment.
Other free programs for annotation of screenshots include Screenleap.com and Tinytake.com.However their pro versions include additional capabilities.
Animated GIFs
The Importance Of GIF For A Blog
Steve Wilhite, a computer scientist, invented GIFs in 1987. Since then they’ve come a long way.
Today GIFs are made using a combination of animations, static pictures, and textual data. A maximum of 256 colors can be used in a typical GIF picture.
For creating an animated GIF, they simply compress a series of frames into a single file. These are then replayed in a loop.
But there’s a catch.
Usually, in comparison to other picture formats, GIFs lack detail and have a poorer visual quality.
Yet there’s an indisputable advantage.
They normally carry the visual effect of motion and are very effective in grabbing your user’s attention. And they have a great shelf life.According to Searchenginejournal.com : “GIFs can be shared, and a well-branded, shareable GIF can survive for a long time in the meme ecosystem”
That’s why GIFs are widely used by bloggers.
Characteristics Of GIFs For Leveraging Visual Content
File Size is Minimal
The size of animated GIFs is usually less than other file types, which is one of the primary advantages of employing them.
Faster Loading
More importantly, a small file size is extremely effective for loading photos online. That’s because they load faster, without sacrificing quality.
Brand Personality
The best part is GIFs invariably add a punch to your brand.
Any guesses why?
Here’s the thing.
GIFs in your social media campaigns, subtly demonstrate that your brand has personality. And that you are dedicated to offering a great UX for your customers.
It also gives your brand a personal touch, proving that you’re not a faceless website, functioning in a vacuum.
Increase Audience Dwell Time
Users often like to consume information visually since it is more appealing, interesting, and simple to comprehend.
So once you offer them GIFs in your content, users often engage with the visuals and end up staying longer on your page.
GIFs can help you enormously in beating reader burnout, which happens when readers have to navigate through a ton of content.
Remember, readers love content that is educative, informative, provocative, or entertaining.
To Promote a Product or an Event
GIFs allow your audience to have a closer look at your product.
Why so?
Simply because they do such a good job of emphasising its features and advantages.
Grab Attention Faster
GIFs are employed to get people’s attention faster because of their flashiness.This grabs eyeballs fastest.
They Increase Sharability.
Images are processed 60,000 times quicker than words by the human brain. Some readers excel at digesting text.But almost everyone enjoys engaging with images.This is also a reason for users sharing visual content faster.
Improved UX
GIFs have become crucial, since over 3.6 billion people were using social media in 2020,and that figure is expected to rise to over 4.41 billion by 2025.
No wonder, to enhance brand recognition, GIFs are increasingly used in UX design services provided by social media and digital marketing companies.
Easily Digestible Format.
Animated GIFs make it easier for users to interact with the format, and digest the material.
Well, I could go on and on about GIFs benefits, but the important thing is about GIF creation.
How To Create GIF Images
LICEcap
LICEcap is a free, downloadable application that allows you to capture screen activities and save them as an animated GIFs. It’s pretty straightforward, yet the effects are astounding.
Giffysnap
Giffysnap is a website that allows you to upload a succession of picture files and turn them into an animated GIF. It is completely free to use, and there is no need to register.
Memes
How Does A Meme Help In Leveraging Visual Content?
Richard Dawkins, a British evolutionary scientist, coined the word meme in 1976. It originates from the Greek word mimema, which means ” imitated.”
A meme is a funny picture, video, phrase, or other object that is quickly replicated and circulated by internet users, generally with minor modifications.

Usually,it spreads virally across the internet.
And why does it spread rapidly?
Because it connects with a currently popular cultural theme.
Now you must be wondering how a meme differs from a GIF.
The most significant distinction between an animated GIF and a meme is that, memes are usually static pictures that make a pop culture reference.
Animated GIFs, on the other hand, are usually moving pictures.But they both help in leveraging the power of visual content.
How do you create a meme?
Filmora or Imgflip can be used to create memes.
The other free and paid alternatives are:-
• Quickmeme.
• Imgur.
• Make a Meme.
• Livememe.
• Canva.
• iLoveIMG.
• Meme Creator.
• DIYLOL.
Using Memes In A Blog
Memes, when used correctly, become a valuable tool in your content marketing strategy. They often help you reach new audiences (provided you know your audience well). And they add a human side to your business by using humorous content.
So how do you tailor your memes for your niche?
Well, firstly start by precisely identifying your target persona when adjusting your tone:
• What kind of content does your target audience consume?
• What kind of music, television shows, or celebrities do they enjoy?
• What can you do to amuse and please them?
• What difficulties do they have in common with others in their community?
Ways To Use Memes In Your Content:
Use a Tone That Is Appropriate
The voice and tone blogs employ have a huge impact on their success. That’s because they help to maintain the brand’s character.
And memes are a big part of that.
In fact, they seem to be a perfect fit for certain businesses’ current content.
Finding the proper tone, on the other hand, might be the difference between a successful meme and a total disaster for more serious or professional companies.
Create Amusing Memes
When it comes to generating engaging, humorous, and witty memes, the importance of entertainment is a must.
Meme Around A Current Event
Post a reaction to a live event, such as the Women’s World Cup, that is taking place in real-time.
Info Visualization For Leveraging Visual Content.
What Exactly Is Info Visualization?
Info visualization breaks down information into smaller, easier-to-process bits.
When it’s done correctly, info becomes more comprehensible than merely text-based explanations, or only audios.
Eventually, data visualisation is intended to assist us in making sense of data.
Uses Of Info Visualisation
- Data visualization may be used to make data more interesting and understandable
- Detecting anomalies and patterns in a batch of data
- Creating a narrative based on the facts
- Adding weight to a point of view or argument
- Emphasizing the most significant aspects of a collection of data
- To investigate data linkages, to validate our assumptions about data, or to present data in an easy-to-understand format.
It can also be used to convince someone using data, whether correctly or incorrectly.
Why Opt for Info Visualisation
Information visualization is becoming increasingly essential as a talent in the industry and in academics as the amount of data available to us grows dramatically in every sector of endeavor.
Examples of info visualization are maps, charts, diagrams, infographics.
Related Posts
How To Learn SEO By Yourself From Scratch (2022)
The Best Blog Post Formats For You And Your Readers .
What’s The Likely Future Of Blogging? Or Is It A Thing of the Past?
Daily Posts, Or Less?: How You Can Choose the Best Blog Posting Frequency
Create Exceptional Content Consistently With These 8 Best Strategies
Conclusion
Leveraging visual content on your blog is crucial because of its evident benefits. And it’s not simply because of the attractive graphics that visual marketing is lucrative. Rather it is pure science.
Visual content is absorbed and synthesized quicker than any other input, making visual material a very effective medium.
By adding high-quality visual content into your blog, you can hugely increase engagement from your target audience.
Eventually, visuals add to that “UX factor”, which is magnetic in its impact. And you can easily achieve this through various means including headers, infographics, GIFs, memes, visualized effects, and videos, among a host of others.
Notably, visual content is particularly important for blogs, because they interact directly with customers.
One vital benefit of visual content is that bloggers who use visual content obtain more followers. No wonder, they get more likes, shares, visits, and clients
And they also make more money, as a result.
So purely for the profitability, make sure you squarely smash the next post with visuals.
Let me know how you plan on leveraging visual content on your blog, in the comment box below.